Tu veux (enfin) créer ton site internet ou le refondre entièrement. Et là, au milieu d’un devis ou d’une conversation avec ta graphiste préférée, tu lis ou entends ce mot : wireframe. Un quoi ? 🫠
Tu ne sais pas trop ce que c’est, mais tu n’oses pas forcément demander. Et soyons honnêtes : tu pensais qu’on allait direct te parler de visuels, jolis boutons, et belles polices… Mais non, on te parle de blocs gris et de croquis moches sur fond blanc. Totale incompréhension et déception… je te comprends.
Et pourtant… derrière son look ultra basique, le wireframe, c’est ton meilleur allié pour construire un site efficace, clair et adapté à ton activité. Dans cet article, je t’explique à quoi il sert, pourquoi je t’en parle dans ma méthode de création et comment il peut faire la différence (promis, c’est pas juste un caprice de designer).
Un wire… quoi ?
Définition simple (promis) du wireframe
Le wireframe, c’est un schéma, une sorte de plan technique de ton site. En gros, il sert à représenter l’agencement des contenus sur chaque page : où placer le texte, les images, les liens, les titres… sans s’occuper de la palette colorimétrique, du style, ni des typos.
Imagine ton site web, en version Lego : on ne regarde pas encore les couleurs, seulement les formes et la manière dont les briques s’emboîtent. Et bien, c’est exactement ça, un wireframe.
Il ne cherche pas à être joli. Il cherche à être clair.
Et ça change tout.
Et la différence avec une maquette, alors ?
Bonne question ! Parce que les deux peuvent se ressembler quand on ne fait pas de webdesign. La maquette, c’est la version stylisée du site. Celle qu’on montre quand le design est prêt : avec les couleurs de ta marque, tes vraies typos, tes visuels et même parfois des micro-interactions.
Le wireframe, lui, c’est avant. C’est un outil de travail, uniquement. Il sert à tester les idées et valider la structure, avant de s’engager dans les détails visuels. C’est comme faire un plan d’architecte avant de choisir la couleur des rideaux : plutôt logique, non ?

Ce que le wireframe change pour ton site (et pour ta tête)
Un site pensé pour ton contenu (pas l’inverse)
Tu connais peut-être cette sensation : tu tombes sur un joli template, tu l’adoptes… Et… tu galères à faire rentrer ton contenu dedans. Les blocs sont là, figés, et toi tu joues à Tetris avec ton texte, tes images, tes titres.
Résultat ? Soit tu sacrifies des infos importantes, soit tu te retrouves avec une mise en page bancale, pleine de pavés mal placés. Frustrant, non ?
👉 Avec un wireframe, on part de ton contenu réel. Pas de blabla de remplissage. Pas de design tout fait. Juste toi, tes messages, ton parcours utilisateur.
Et c’est ça qui fait toute la différence. Parce qu’on construit un site pour toi et surtout pour ton audience. (D’où l’importance de savoir à qui il est destiné, ton site. 😉)
Des allers-retours en moins, un stress en moins
Travailler dans le bon ordre, ça change tout :
- Tu écris ton contenu, ou alors tu le poses à l’oral.
- On structure tout ça dans un wireframe, pour valider la logique et la navigation.
- Ensuite, on passe au design final, sans se poser 1000 questions.
À chaque étape, tu peux relire, ajuster, réfléchir. Et surtout : on évite les retours en arrière du style “Ah mais je voulais ce bloc ici, en fait…” ou “Oups, j’ai oublié un appel à l’action”.
Un bon wireframe, c’est comme une check-list graphique avant le décollage 🚀
Tester sans se laisser distraire par les couleurs
Quand on voit un joli design, on a tendance à se dire : “Waah, c’est beau, j’aime bien !” Mais… est-ce qu’il fonctionne vraiment ? Est-ce que les visiteurs vont comprendre où cliquer ? Est-ce que les infos sont bien hiérarchisées ? Est-ce que l’objectif est clair ?
Avec un wireframe, on évite toute distraction. Pas de couleurs, pas de photos qui flattent l’œil : juste la structure nue. Et c’est précisément ce qui permet de valider le fond sans être distrait par la forme.
Oui mais… est-ce que j’ai vraiment besoin d’un wireframe ?
Dans un coin de ta tête, tu t’es surement posée cette question . Et c’est totalement normal. Après tout, on ne va pas se mentir : un wireframe, ça n’a rien de sexy. Ce n’est pas ça que tu vas afficher fièrement sur Instagram en mode “Regarde mon site trop beau”.
Mais c’est parce qu’il est sobre, fonctionnel et stratégique qu’il est justement nécessaire dans le process de création.

“Je ne suis pas une grosse boîte, j’ai juste besoin d’un site simple”
C’est précisément pour ça qu’un wireframe peut t’aider. Quand on n’a ni budget illimité ni équipe de 10 personnes, il faut que chaque étape soit carrée et efficace.
Et tu sais quoi ? Un site bien pensé dès le départ, vaut mille fois mieux qu’un site “joli” mais un peu bancal, avec des infos en vrac.
Le wireframe, c’est l’outil qui te permet de gagner du temps et d’éviter les mauvaises surprises.
“J’ai déjà vu des jolis templates Figma tout prêts”
Oui, ces templates sont très tentants. Et pratique. Et parfois, ça peut convenir pour un mini-projet assez standard. Mais dans 90 % des cas, ils sont pensés pour donner envie, pas pour coller à ta réalité.
Le souci, c’est qu’une fois que tu veux y intégrer ton contenu, ça coince :
- Les titres sont trop longs…
- Tu as trois blocs de texte là où le template en prévoit six…
- Tu veux un seul appel à l’action et il y en a quatre sur la page…
Bref, tu adaptes ton message au design, au lieu de faire l’inverse.
Alors qu’avec un wireframe, on part de tes vrais besoins, pas d’un modèle figé. Et crois-moi, ça change tout (surtout quand tu veux que ton site ait de l’impact ET qu’il convertisse vraiment).
Comment on crée un wireframe (sans prise de tête)
Spoiler alert : pas forcément besoin d’être designer UX ou geek diplômée pour créer un wireframe utile et clair. Tu peux faire simple. Vraiment simple.
Papier-crayon : l’arme fatale des projets simples
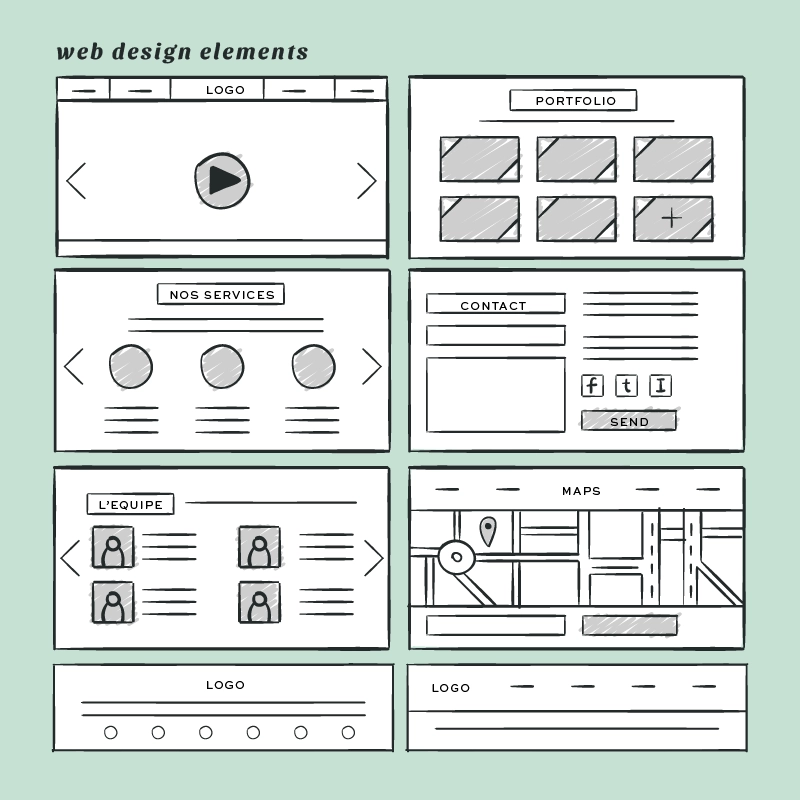
Pas d’outil. Pas de logiciel. Juste une feuille blanche et un stylo. Tu dessines des rectangles, tu notes “Titre ici”, “Bloc paragraphe là”, “Bouton”… et hop, tu as un premier wireframe.
C’est rapide, efficace, visuel, et ça suffit largement pour des sites pas trop complexes. Tu peux voir en un clin d’œil si l’ordre des infos est logique, si chaque section a un but, si tes appels à l’action sont bien répartis.
Et surtout, tu ne t’égares pas dans des détails esthétiques trop tôt. Ton cerveau reste concentré sur la structure, le message, la cohérence.
C’est un peu comme un brouillon d’histoire avant de passer au propre : c’est pas grave qu’il soit moche, il doit juste être clair et solide.
Outils collaboratifs si tu bosses en équipe
Mais si tu travailles avec une développeuse, une graphiste ou une stratège web, ça peut être très utile d’utiliser un outil en ligne pour collaborer facilement.
L’idée, c’est que tout le monde ait accès au wireframe au même endroit, puisse commenter, poser des questions, proposer des ajustements.
✨ Des outils comme Figma, FigJam, Whimsical ou même Miro sont parfaits pour ça. Et bonus : certains te proposent des bibliothèques de blocs pour aller plus vite (même si, attention, mieux vaut partir de ton contenu plutôt que de caler ton texte dans les blocs déjà faits — tu vois l’idée 👀).
Autre avantage : si un dev repère une limite technique (un effet complexe, un bouton qui ne sert à rien, une animation inutile), il peut te le signaler dès l’étape wireframe, et on ajuste ensemble avant de perdre du temps plus tard.
Et ensuite ? On passe à la maquette !
Le wireframe pose les fondations, la maquette décore la maison
Le wireframe, c’est comme poser les fondations de ta maison. On trace les pièces, on vérifie que tout tient debout, que les portes sont bien placées, que la circulation est fluide. Mais pour l’instant, les murs sont encore bruts, le sol est nu, et on n’a pas encore installé les meubles.
👉 La maquette, elle, arrive juste après. C’est là qu’on déploie l’univers graphique de ta marque : nuances, typographies, photos, textures, émotions. On applique le style, on soigne les détails, on crée la cohérence esthétique. Bref, on habille le site.
Et devine quoi ? Si le wireframe est bien fait, la maquette devient presque un jeu d’enfant à mettre en forme. Parce que toutes les décisions importantes ont déjà été prises.
Pas besoin de se battre entre l’esthétique et tes éléments : tout est à sa place, prêt à prendre vie.
En résumé : le wireframe, c’est un peu la carte au trésor de ton site
Faire un site sans wireframe, c’est comme cuisiner sans recette. Tu peux y arriver, mais tu risques d’y passer plus de temps, de faire des erreurs… et de ne pas trop comprendre pourquoi ça ne prend pas.
Le wireframe, c’est ta carte au trésor : il t’aide à baliser le chemin, à visualiser ton parcours utilisateur, à mettre les bons éléments au bon endroit, sans perdre le nord. Et non, ce n’est pas une étape bling-bling réservée aux grosses agences. C’est au contraire un outil simple, accessible et stratégique, qui te permet de gagner en clarté, en fluidité et en sérénité ✨
Alors la prochaine fois qu’on te parle de wireframe dans une prestation web, tu sauras exactement de quoi il s’agit — et surtout, pourquoi c’est une très bonne idée 💡



0 commentaires