Conception de sites web sur mesure
Si tu cherches à faire passer ton projet web au niveau supérieur, tu es au bon endroit ! Ici, je te propose des solutions de design web personnalisés qui ne se contentent pas de plaire à l’œil, mais qui boostent réellement ta présence en ligne.
Tu savais que la première impression sur le web peut tout changer ? Alors, pourquoi ne pas la rendre inoubliable avec un design qui reflète parfaitement ta marque et engage tes visiteurs dès le premier clic ?

Pourquoi opter pour un design professionnel pour ton site ?
Découvre comment je peux t’aider à transformer tes idées en une réalité visuelle captivante. Que tu aies besoin d’un site vitrine élégant, d’une landing-page qui convertit ou de refaire ton site pour garder une cohérence avec le design de ton identité graphique, je suis là pour créer quelque chose d’unique, juste pour toi. Tout au long de notre collaboration, tu seras impliqué à chaque étape : c’est moi qui gère le design, mais après tout il reflète ta vision. Découvre mes prestations, explore mes réalisations et vois par toi-même pourquoi mes clients apprécient collaborer avec moi. Envie de commencer ? Parlons de ton site web !
La première impression numérique, ça compte énormément !
Ton site est souvent le premier contact que ton audience aura avec ton entreprise. Autant dire que tu veux le captiver dès les premières secondes. Avec un design pro, tu captes l’attention et établis une crédibilité et crée un lien instantané.
Un bon design, pourquoi ça booste ta conversion et ton expérience utilisateur ?
Un site bien pensé aide tes visiteurs à naviguer facilement, trouver les infos qu’ils cherchent, et les pousse à passer à l’action. Ça veut dire plus de conversions et des utilisateurs heureux !
Ton image de marque : plus de crédibilité et une identité graphique forte
Un site cohérent avec ton identité, c’est la clé pour bâtir une marque forte. Cela aide à te démarquer et à être immédiatement reconnaissable. En trouvant les mêmes codes graphiques partout, ton audience sera rassurée et t’accordera plus facilement ta confiance.
Découvre mes prestations de Webdesign
Je crée des sites vitrines qui captent l’attention
Les sites vitrines que je conçois ne sont pas seulement esthétiques. Ils sont pensés pour capturer et retenir l’attention, te permettant de te démarquer dans un monde numérique encombré. Ils montrent le meilleur de toi et de ton business.
Des landing pages conçues pour maximiser tes ventes
Tu as un produit ou un service spécifique à promouvoir ? La landing page est faite pour toi ;)
Une page unique, sur-mesure et optimisée pour transformer chaque clic en une action.
information
Notre collaboration, comment ça se passe ?
Etape 1
On discute de tes attentes et de tes objectifs
Tout commence, en visio ou dans un café, par une bonne discussion et une boisson chaude. J’apprends à te connaître, à comprendre tes objectifs et les attentes de tes clients.
Etape 2
Les fondations du site
Un site web doit attire l’oeil du visiteur mais pas seulement. Les pages de ton site web doivent l’aider à comprendre ton produit ou ta solution, ton entreprise et ta marque. Tout ça passe par les visuels mais aussi par tes textes et les interactions dans le site.
Il est donc important qu’en premier lieu on se penche sur les fondations de celui-ci. C’est à dire que je vais créer le plan de ton site : quelles sont les pages nécessaires et quelles sont leur relation entre-elles. On construit l’arborescence de ton site.
Etape 3
En quête d’inspiration
Le webdesign de ton site doit s’ajuster à ta cible. Le site d’une banque en ligne n’aura pas la même structure, le même contenu, ni le même design qu’un site pour une coach holistique, par exemple.
C’est pour cela qu’une fois les bases posées, je me renseigne sur les particularités de ton secteur d’activité. Ensuite, je te proposerai deux planches d’ambiances regroupant différentes images, textes, polices, couleurs, parfois aussi des éléments de site. Ce moodboard permet d’exprimer l’ambiance vers laquelle doit tendre le style du projet.
Etape 4
L’organisation du contenu
Un site bien conçu est un site où le contenu et l’info sont faciles d’accès. Je ne rédige pas le texte contenu dans ton site, par contre, je vais l’analyser et l’organiser pour que la lecture soit le plus fluide possible pour ton visiteur. C’est à cette étape que je vais déterminer la hiérarchie des titres, les appels à l’action et tout autre élément de structure nécessaire pour que je puisse créer la mise en forme du site web.
Etape 5
La maquette fonctionnelle
Avant de passer au design final, je détermine les zones et composants que l’interface utilisateur du site doit contenir. C’est ce qu’on appelle la maquette fonctionnelle, ou encore wireframe. Elle est en noir et blanc, sans image et avec des éléments neutres pour pouvoir valider l’aspect général et la clarté des informations sans être distrait par le graphisme ou les couleurs.
Etape 6
Conception graphique, c’est parti !
Une fois la maquette fonctionnelle validée, je crée les maquettes représentant réellement l’apparence de ton site. Certaines pages principales sont choisies pour illustrer le rendu qu’aura l’ensemble du site.
C’est ici que je me base sur le moodboard choisi auparavant, ainsi que sur la charte graphique de ton entreprise. Lors de cette étape, je définis :
-
si les polices de caractères sont bien lisibles sur écran et s’accordent bien entre elles,
-
la palette des couleurs et l’assemblage des couleurs pour respecter les contrastes
-
la présentation du menu et du type de navigation.
C’est à cette étape que les wireframes prennent vie ! J’intègre les éléments visuels (comme le logo, des images, des picto, etc.) nécessaires à ton identité graphique. C’est là que tu peux voir réellement l’interface qui sera visible par les utilisateurs de ton site Web.
Etape 7
L’intégration de ta maquette : 100% personnalisée
Une fois le design validé, il faut passer à l’intégration. Pas d’inquiétude, je m’adapte entièrement à tes besoins/connaissances techniques et à tes préférences.
Quels outils et plateformes j’utilise ?
-
WordPress (CMS) : parfait pour des sites web modulables et faciles à gérer, que ce soit avec des thèmes existants ou des designs sur-mesure. (J’utilise DIVI pour une création, mais si tu as un abonnement Elementor déjà en place, je l’utilise aussi très régulièrement).
-
Framer : idéal pour des sites vitrines modernes. L’interface graphique de création te permettra de modifier rapidement des textes si tu fais évoluer ton site plus tard.
-
HTML/CSS/JavaScript : si tu veux un site web entièrement codé à la main pour un maximum de personnalisation et de performance.
-
Autres CMS : Shopify, Squarespace, Webflow… Dis-moi simplement ce dont tu veux, et je m’ajuste !
Je m’assure que le site soit rapide, optimisé et fonctionne parfaitement sur tous les navigateurs.
Avant le lancement, on teste tout. Le but : un site web avec un design parfait, sans bug, ok sur tous les supports et qui reflète parfaitement ton identité.
Etape 8
Tu peux utiliser ton site !
Autonomie garantie : Tu veux être indépendant.e après la livraison ? Pas de souci, je peux intégrer ton site avec un CMS qui te permettra de gérer facilement ton contenu au quotidien. Si tu n’es pas familier avec tout ça, ne t’en fais pas, je te ferais une petite formation pour que tu puisses prendre en main tranquillement ton site web ;)
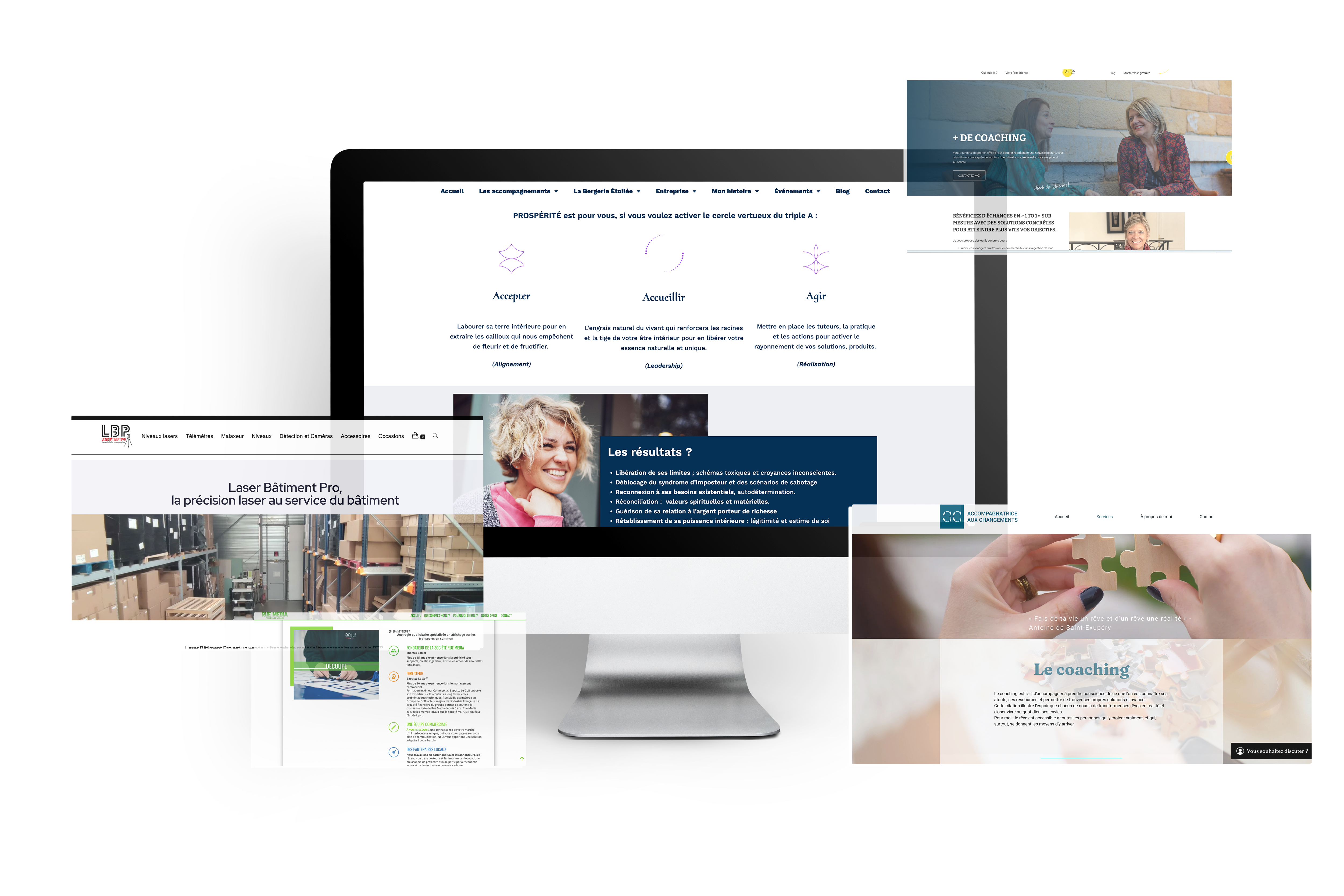
Portfolio : découvre mes réalisations en Webdesign
Jette un œil à mes projets récents. Chaque projet est unique, conçu avec soin pour répondre aux besoins spécifiques de mes clients.

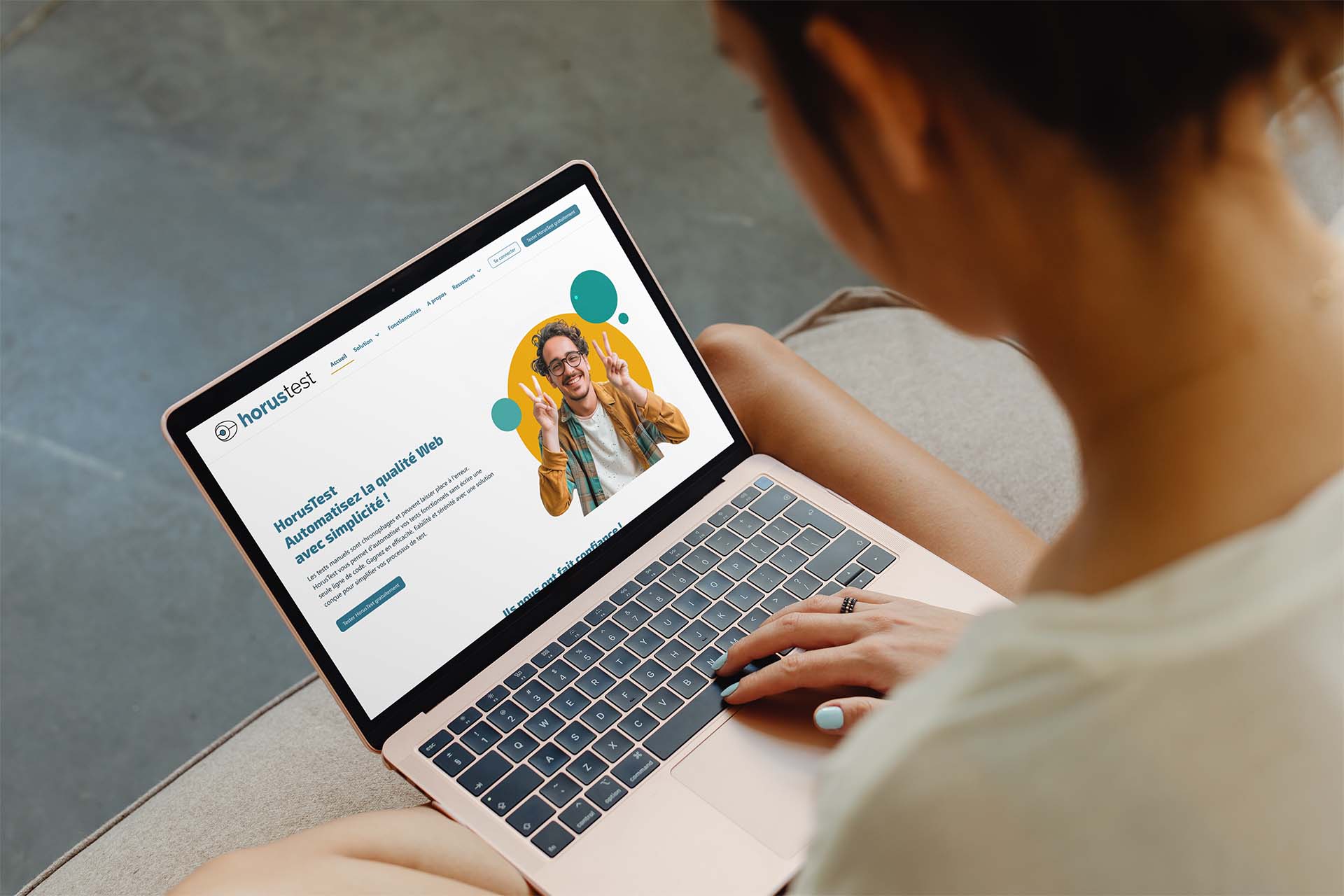
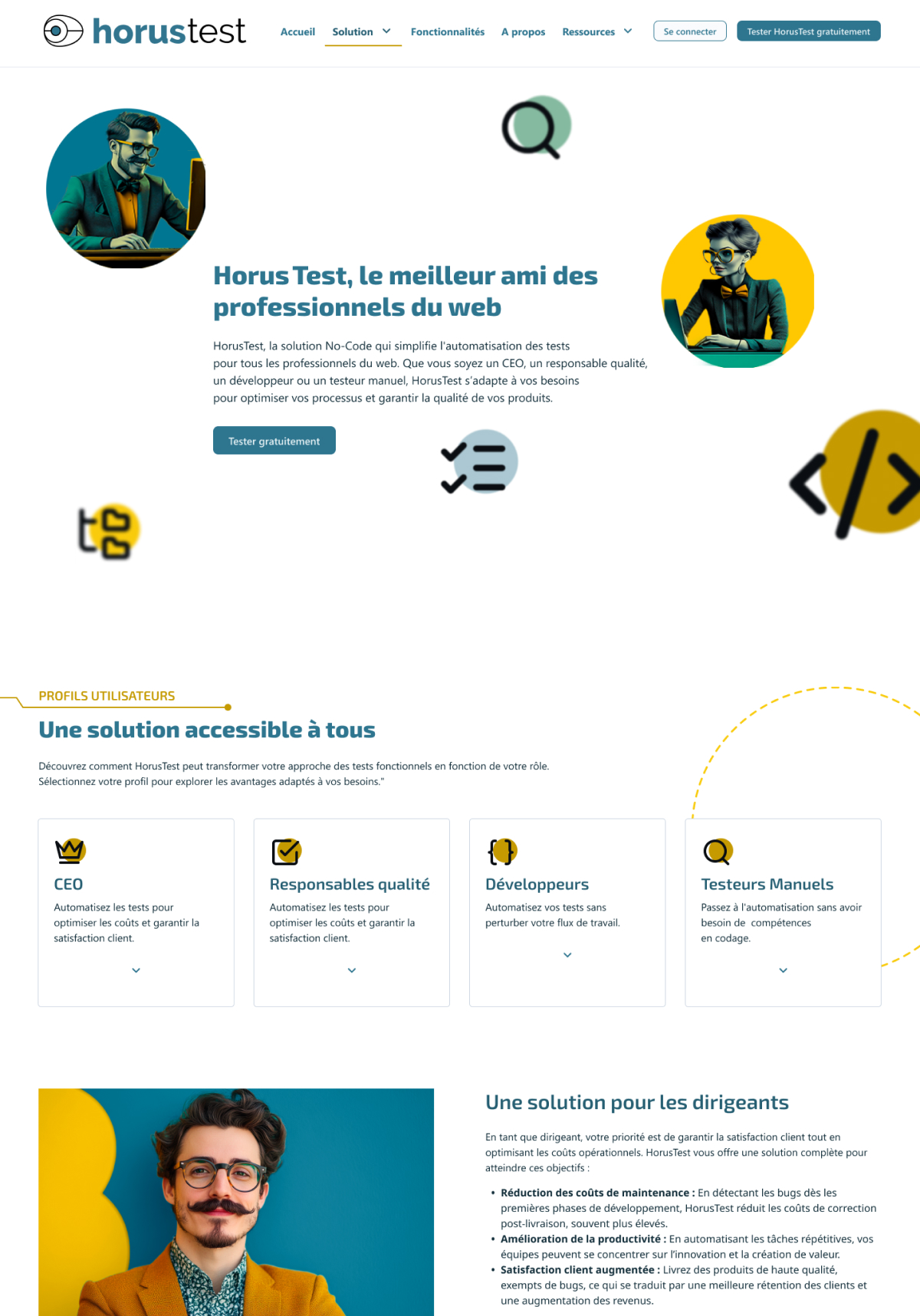
HorusTest
SAAS d’automatisation de tests


Pourquoi travailler avec moi ?
Une expertise en graphisme et web qui fait la différence
Ma formation et mes expériences passées en tant que graphiste et développeuse front-end me permettent de créer des designs qui allient créativité et technique. Un site qui attire l’œil de ton audience et de google ;)
Un processus créatif qui te ressemble
Je m’adapte à toi : ton rythme, ton style, tes objectifs. Mon but, c’est que tu sois fier.e de ton site.
Mon engagement ? La qualité
Je met un point d’honner à respecter nos délais et à te livrer un site web qui dépasse tes attentes.
Des designs responsives, pensés pour tous les écrans
Adaptés pour mobile, tablette et desktop
De nos jours, la majorité des gens utilisent leur téléphone pour surfer sur internet. Alors il est capital que ton site soit optimisé pour offrir une expérience fluide et agréable sur tous les appareils. En fonction de ce que tu sais des utilisations de ton audience, j’adapterais ma maquette principal : mobile first, ou version ordinateur qu’on adapte en responsive.
Une perf SEO intégrée dès le design
Dès la conception, je prends en compte les bonnes pratiques SEO pour améliorer ta visibilité sur les moteurs de recherche.

FAQ : tout ce que tu veux savoir sur mes services
Combien de temps pour designer un site web ?
Tout dépend du projet, mais en général, il faut compter 3 à 4 semaines pour un site vitrine simple avec les pages principales (Accueil – Services – A propos – Contact).
Proposes-tu une prestation de maintenance ?
Ce n’est pas vraiment là où je peux vraiment t’apporter une valeur ajouter mais si c’est très compliqué pour toi, oui, je peux t’accompagner après le lancement pour les mises à jour ou ajustements à faire sur ton site web.
Intégrer ton identité existante ? Bien sûr que c'est possible !
Bien sûr ! Je peux construire ton site web autour de ton logo, tes couleurs et ton style actuel.
Comment avoir le template d'un site Web ?
Tu préfères coder ton site toi-même ? Ou tu es une agence de développement web ? Pas de souci je peux tout à fait te fournir un template HTML/CSS que tu pourras remplir à ta convenance.

Témoignages
Ils ont fait appel à moi :
Une très belle rencontre avec Marion. Une professionnelle à l’écoute et disponible qui sait nous conseiller et qui trouve des solutions à toutes nos envies et problèmes. Un site fait à mon image, co-construit ensemble. Encore merci, Marion !
Charlotte Chauveau
ccaccompagnement53
Quelle belle collaboration pour mettre en valeur mes nouvelles offres sur mon site web. Marion a su répondre, avec le talent, le dynamisme, la souplesse et la réactivité qui la caractérisent, aux impératifs fonctionnels du site existant.
Sylvie Raton
Les Elles du Succès
Mes tarifs pour un design qui claque
Landing express
à partir de850 €
Conception d’un design unique
Optimisé pour convertir tes visiteurs
Parfait pour lancer un produit ou un projet
Site vitrine
sur-mesure
à partir de1 650 €
Design adapté à ton secteur d’activité
Développement et intégration minutieuse
Idéal pour valoriser ton entreprise
Pack identité complète
à partir de2 800 €
Identité graphique créée de A à Z
Site web conçu à l’image de ton entreprise
La solution tout-en-un pour te démarquer
